Browsertest: Chrome 40, Firefox 36, Internet Explorer 11 und Safari 8 im Benchmark-Test
Browsertest: Chrome 40, Firefox 36, Internet Explorer 11 und Safari 8 im Benchmark-Test
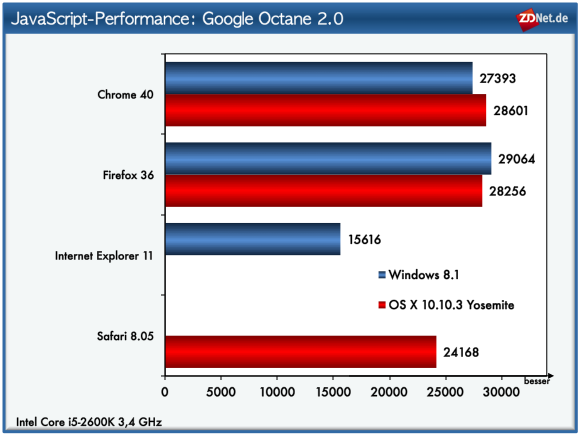
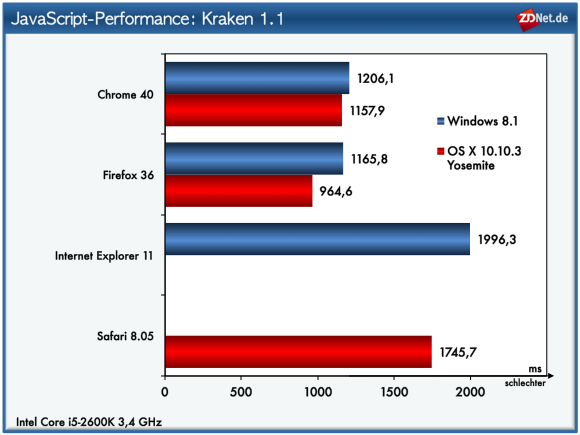
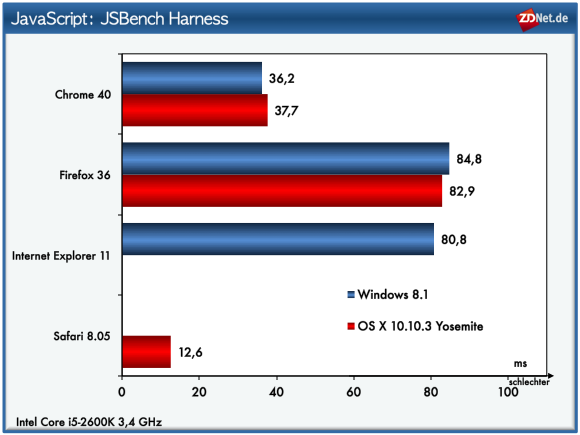
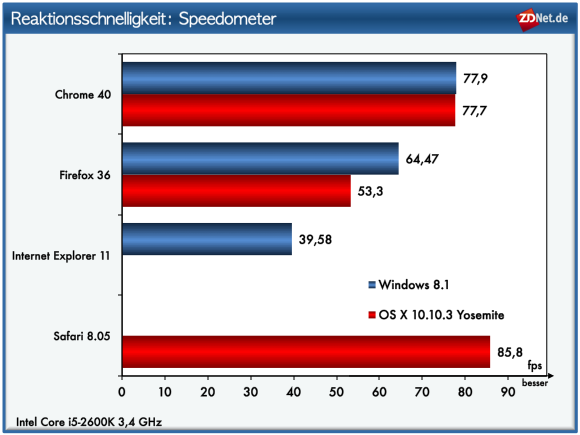
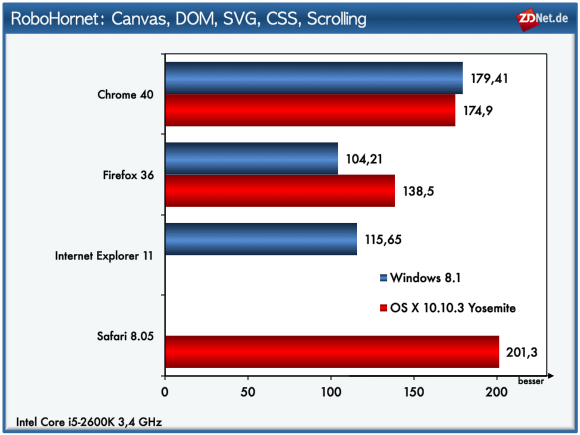
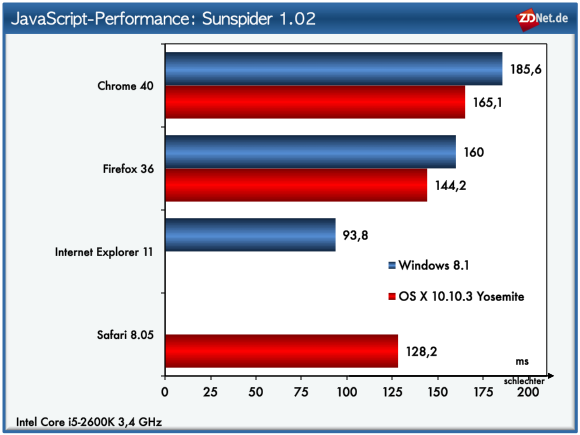
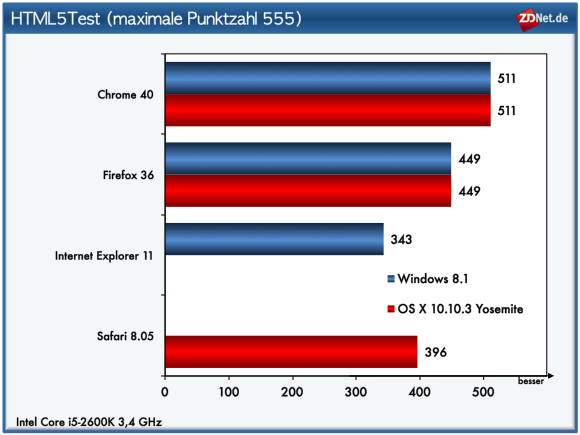
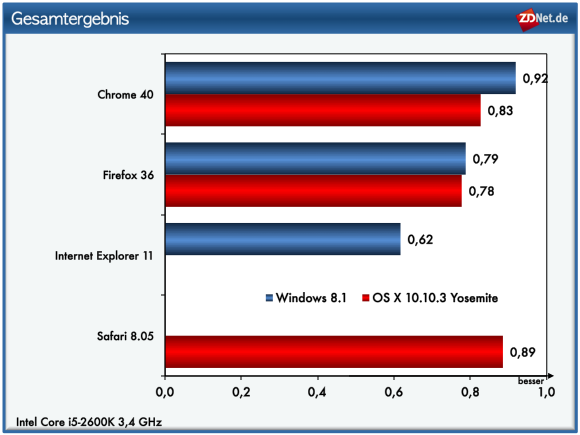
Neben der Bedienung spielt für viele Anwender die Geschwindigkeit bei der Wahl eines Browsers eine entscheidende Rolle. Und auch die Kompatibilität zu modernen Standards wie HTML5 sollte nicht zu kurz kommen. ZDNet hat die aktuellen Varianten von Chrome, Firefox, Internet Explorer und Safari auf die genannten Kriterien hin unter Windows und OS X untersucht. Als Benchmarks kommen Peacekeeper, JSBench, Speedometer, RoboHornet, Octane, Sunspider und Kraken zum Einsatz. Die Kompatibilität wird mit der Webseite HTML5test.com überprüft.
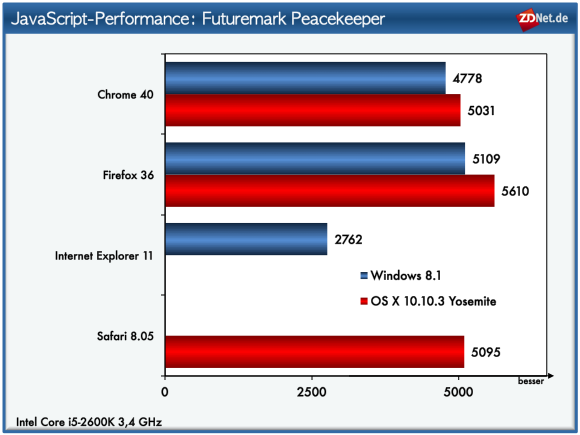
Der gerade vorgestellte Firefox 36 kann sich im Peacekeeper-Test von Futuremark an die Spitze setzen. Beim letzten von ZDNet durchgeführten Test im Oktober 2014 musste sich Firefox 33 knapp hinter Chrome 38 und Safari 8 geschlagen geben. Der Internet Explorer 11 kommt nur auf 2762 Punkte und ist damit das Schlusslicht. Auffällig an den Ergebnissen ist zudem, dass Firefox unter OS X deutlich fixer zu Werke geht als unter Windows. Vergleichsmessungen mit Opera und dem neuen Vivaldi-Browser haben ergeben, dass sie sich von Google Chrome - auf dessen Technik die beiden basieren - hinsichtlich Performance so gut wie nicht unterscheiden. Daher fehlen die beiden Kandidaten in der Grafik.












Neueste Kommentare
Noch keine Kommentare zu Browsertest: Chrome 40, Firefox 36, Internet Explorer 11 und Safari 8 im Benchmark-Test
Kommentar hinzufügenVielen Dank für Ihren Kommentar.
Ihr Kommentar wurde gespeichert und wartet auf Moderation.