[HINWEIS: Aktuelle Tests hier]
Mit der Vorstellung von Windows 10 1703 Creators Update hat Microsoft auch seinen Browser Edge aktualisiert. Zudem gibt es von Google und Mozilla seit dieser Woche neue Varianten ihrer Browser Chrome und Firefox. Und Apple gibt mit der Safari Technical Preview 28 einen Ausblick auf Safari 10.2. ZDNet hat die neuen Browser einem Leistungstest mit dem Benchmark Speedometer unterzogen. Berücksichtigung fanden auch die mobilen Variante für Android, iOS und Windows 10 Mobile.
Bei der Entwicklung von Browsern stand in den vergangenen Jahren die Verbesserung der JavaScript-Performance im Fokus. Benchmarks wie Sunspider, Kraken oder Octane dienten zur Leistungsanalyse. Entsprechend groß war das Bemühen der Entwickler ihre Produkte bei diesen Tests gut aussehen zu lassen. Die Vorstellung von Google Chrome in 2008 beschleunigte diesen Wettbewerb.
Eine leistungsfähige JavaScript-Engine sorgte nicht nur für Spitzenplätze in entsprechenden Benchmarks, sondern überzeugte auch in der Praxis. Das ZDNet-Video aus dem Jahr 2009 zeigt dies eindrucksvoll in der Gegenüberstellung von Chrome und Internet Explorer.
Während Microsoft dieser Entwicklung anfangs nicht folgen konnte, verfügt es mit dem in Windows 10 integrierten Browser Edge inzwischen über ein wettbewerbsfähiges Produkt. Ähnlich sieht es bei Firefox und Safari aus. Betrachtet man lediglich die JavaScript-Leistung, wird man zwischen den marktbeherrschenden Browsern kaum nennenswerte Unterschiede finden.
Leistungsbeurteilung im Wandel
Nun scheint sich bei der Leistungsbeurteilung von Browsern eine Veränderung abzuzeichnen. Google-Entwickler Benedikt Meurer hat mit seinem Team die 25 beliebtesten Webseiten genau analysiert und dabei überraschende Ergebnisse gewonnen. Demnach ist der Anteil von JavaScript in der Praxis erheblich niedriger als dies in den bisherigen Benchmarks der Fall ist.
Während Octane den Schwerpunkt mit 70 Prozent bei der Ausführung von JavaScript-Code legt, betrage dieser Anteil bei Standard-Webseiten im Durchschnitt weniger als 30 Prozent. Einen großen Anteil bei der Verarbeitung nehmen laut Meurer Parsing und Compiling ein – zwei Techniken, die in Octane unterrepräsentiert sind.
Meurer rät in einem Blog-Beitrag Ende 2016 daher zur Leistungsbeurteilung von Browsern Testprogramme zu verwenden, die die Praxisanforderungen besser abbilden als die klassischen JavaScript-Tests Sunspider, Kraken oder Octane. Seinen Untersuchungen zufolge ist dafür derzeit am besten der Apple-Benchmark Speedometer geeignet. Inzwischen hat Google seinen JavaScript-Benchmark Octane sogar eingestellt.
Speedometer-Benchmark
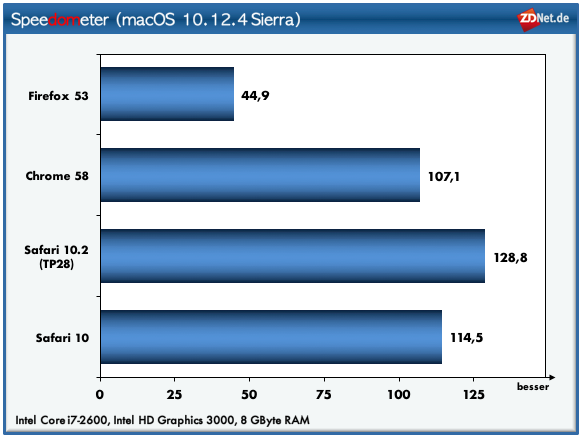
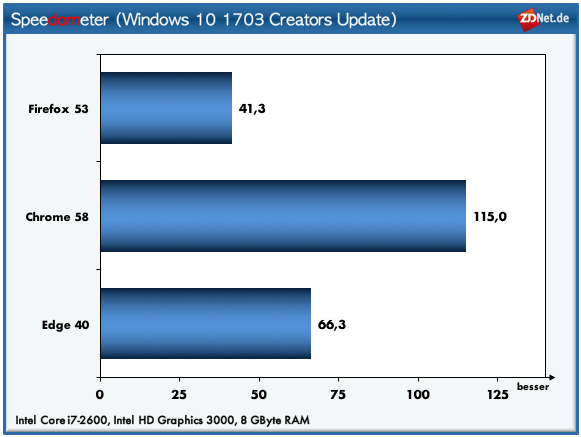
In der Tat zeigen sich im Speedometer-Benchmark deutlich größere Leistungsunterschiede zwischen den Browsern als bei herkömmlichen JavaScript-Tests. ZDNet hat für diesen Vergleich die Browser unter macOS und Windows 10 auf einem System mit einem Core i7-2600K mit vier CPU-Kernen und 8 GByte RAM getestet. Zusätzlich werden die mobilen Varianten der Browser mit dem iPad Pro 12, dem Galaxy S7 und S4 sowie dem HP Elite X3 überprüft.
Unter macOS belegt Safari den ersten Platz. Allerdings kommt Google Chrome dem aktuellen Apple-Browser sehr nahe. Das Ergebnis von Safari 10.2 Technical Preview 28 zeigt, dass Apple allerdings den eigenen Browser auch unter Performancegesichtspunkten weiter entwickelt. Firefox ist nicht einmal halb so schnell wie die Spitzenreiter.

Im mobilen Bereich zeigt sich die überlegene Performance von Safari. Mit einem iPad Pro 12,9 und A9X-Prozessor ist Safari mehr als doppelt so schnell wie Chrome auf einem Galaxy S7. Leider stand für diesen Test kein iPhone 7 mit A10-CPU zur Verfügung. Laut Anwenderberichten erzielt Safari damit sogar über 110 Punkte.
Firefox ist mit dem Speedometer unter Android völlig überfordert. Auf dem Galaxy S7 erreicht der Mozilla-Browser gerade einmal 5,6 Punkte, während der Samsung-Browser auf dem selben Gerät 29 und Chrome über 40 Punkte erzielen. Selbst das Galaxy S4 ist mit Chrome 58 schneller als das Galaxy S7 mit Firefox. Kaum besser ergeht es Microsoft Edge, der auf einem HP Elite X3 nur 8,2 Punkte erzielt, obwohl das HP-Smartphone in Sachen CPU-Performance mit einem Snapdragon 820 ähnliche Leistungswerte bietet wie das Galaxy S7 mit Exynos 8890.
Für Windows 10 steht Safari nicht zur Verfügung. Hier geht der Sieg eindeutig an Google Chrome. Weder Edge noch Firefox können mit dem Google-Browser mithalten. Im Vergleich zu macOS erzielt Chrome unter Windows eine etwas bessere Performance. Bei Firefox ist es genau umgekehrt.
Fazit
Sicher ist die Performance bei der Auswahl eines Browsers nicht das einzige Kriterium, aber ein wichtiges. Nichtsdestotrotz werden beispielsweise Galaxy-Nutzer nicht Google Chrome verwenden, wenn sie Samsung Pass nutzen oder auf den Lesemodus nicht verzichten möchten. In diesem Fall bleibt der vorinstallierte Samsung-Browser, der ebenfalls auf Chrome basiert, aber einige Versionsnummern hinter der aktuellen Chrome-Variante zurückliegt, die erste Wahl.
Auch unter iOS dürfte wohl kaum jemand auf die Idee kommen, einen anderen als den integrierten Safari-Browser zu nutzen. Zumal die Performance von Safari sehr gut ist und die enge Verzahnung des Apple-Browsers mit den restlichen Komponenten Vorteile bietet. Links in Apple Mail werden beispielsweise grundsätzlich in Safari geöffnet. Egal, ob man außerdem Chrome oder Firefox installiert hat. Unter iOS profitieren auch die Alternativen von der guten Performance von Safari, das sie dessen Rendering-Engine nutzen müssen, weil Apple in iOS keine Kernkomponenten von Drittanbietern zulässt.
Auf Desktop-Systemen ist hingegen der vorinstallierte Browser nicht immer die erste Wahl. Das sieht man beispielsweise an dem in Windows 10 integrierten Browser Edge. Unter den Windows-10-Anwendern von ZDNet.de nutzen den Microsoft-Browser nur 22 Prozent. Mit jeweils über 30 Prozent sind Chrome und Firefox deutlich beliebter. macOS-Nutzer rufen hingegen das Informationsangebot von ZDNet.de zu zwei Dritteln mit Safari ab. Chrome kommt mit einem Anteil von 18 Prozent auf Rang 2, gefolgt von Firefox mit 14 Prozent.




Neueste Kommentare
Noch keine Kommentare zu Browser-Performance: Chrome, Edge, Firefox und Safari
Kommentar hinzufügenVielen Dank für Ihren Kommentar.
Ihr Kommentar wurde gespeichert und wartet auf Moderation.